Besonders in größeren Websites kommt es häufig vor, dass schnell mal ein Bild gegen ein neues ausgetauscht werden muss. Doch WordPress bietet bisher keine Funktion, um ein hochgeladenes Bild in der Mediathek automatisch gegen ein anderes auszutauschen.
Mir bleibt also die Option, mühsam ohne Plugin oder aber effektiv mit Plugin in WordPress Bilder auszutauschen.
Die mühsame Methode ohne Plugin
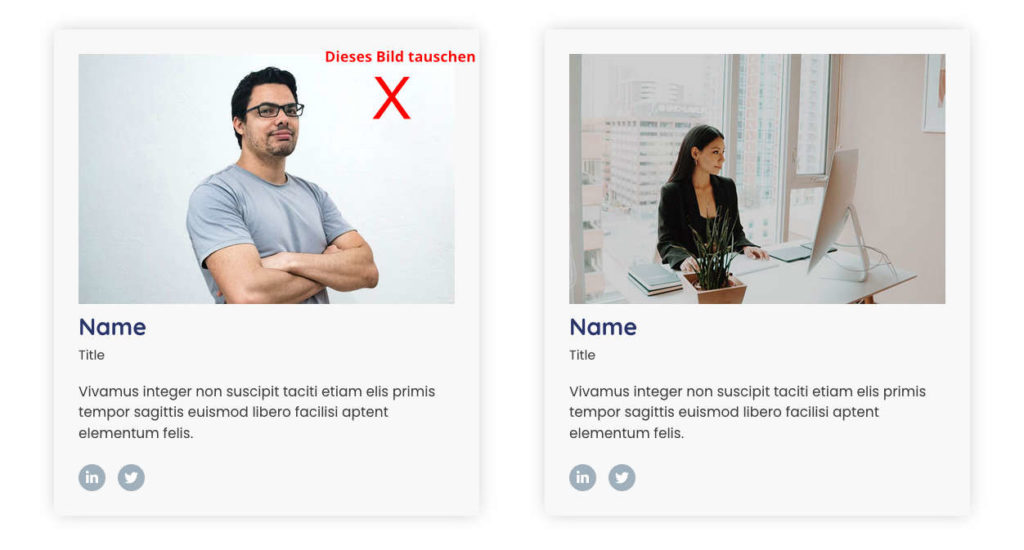
Angenommen ich möchte ein altes Foto austauschen gegen ein anderes, und dieses alte Foto kommt sehr oft vor auf meiner Website:

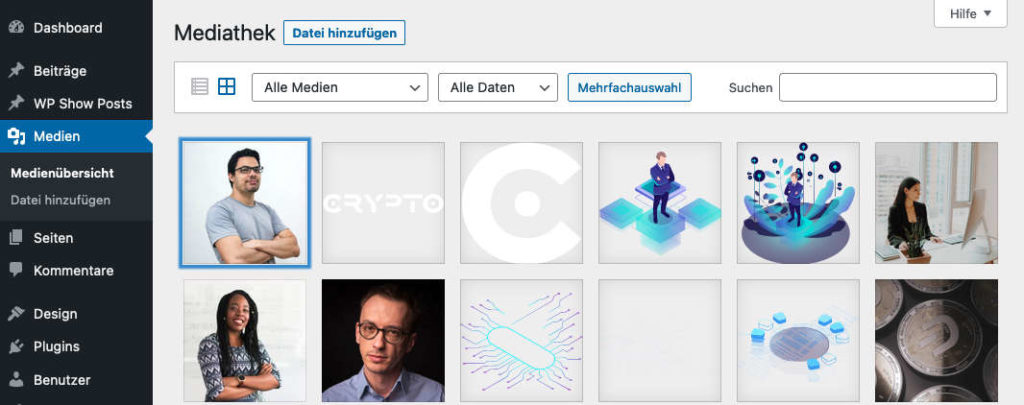
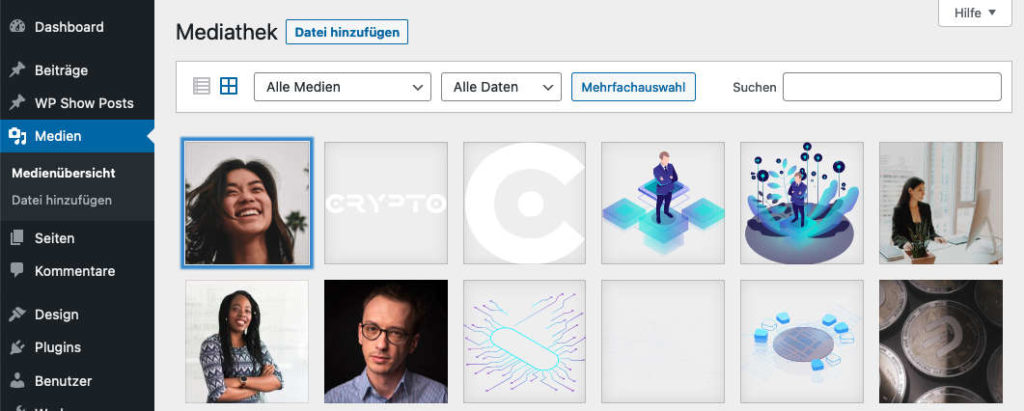
Dann gehe ich in die WordPress Mediathek und klicke auf das entsprechende Foto:

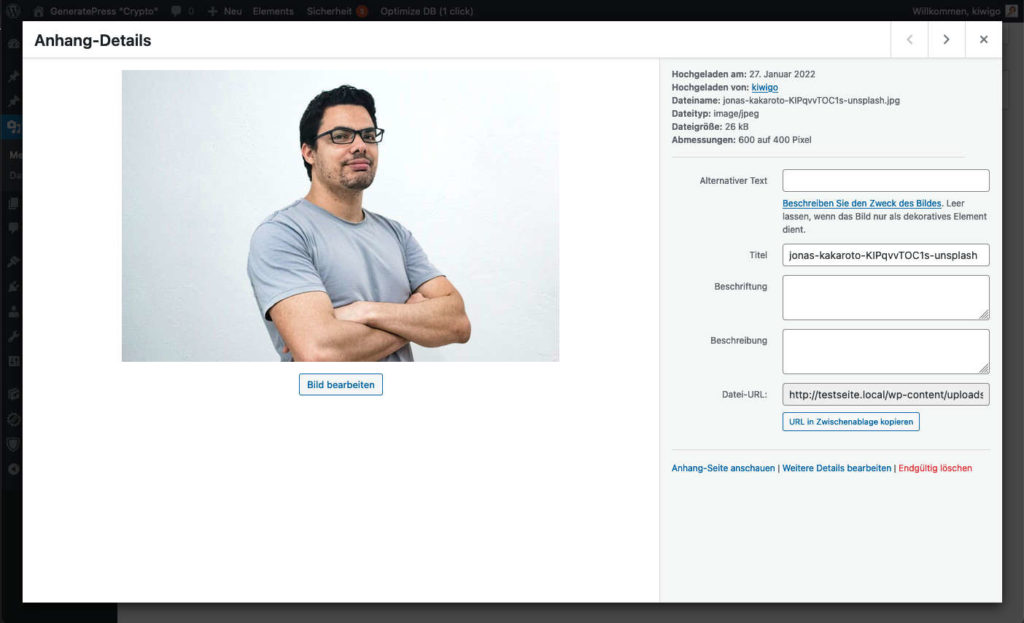
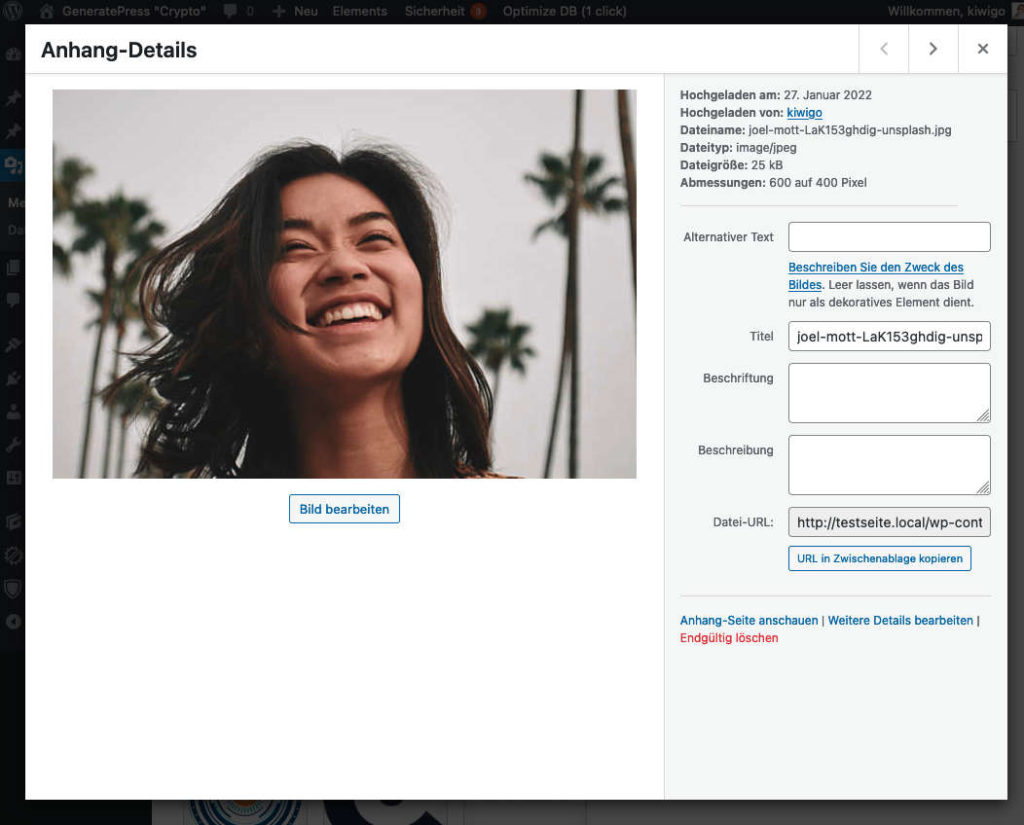
Nun habe ich unten rechts die Möglichkeit, auf „Endgültig löschen“ zu klicken:

Damit verschwindet das Foto endgültig aus der Mediathek, von der gesamten Website und ebenfalls vom Webserver. Es ist nicht mehr auffindbar.
Als nächstes lade ich ein neues Foto, möglichst mit den gleichen Abmessungen, in die Mediathek:


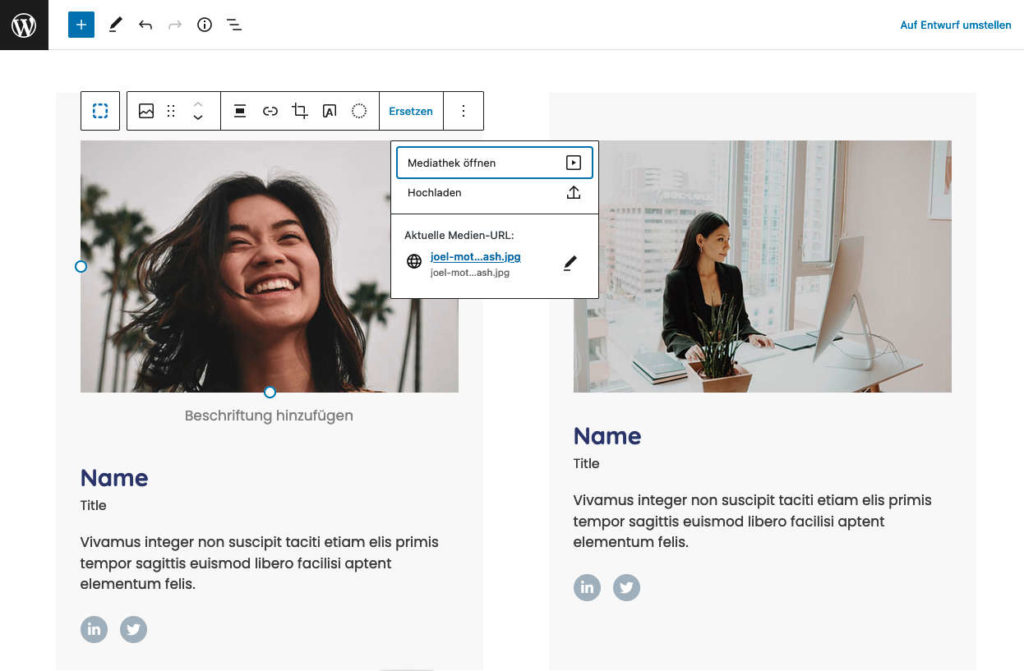
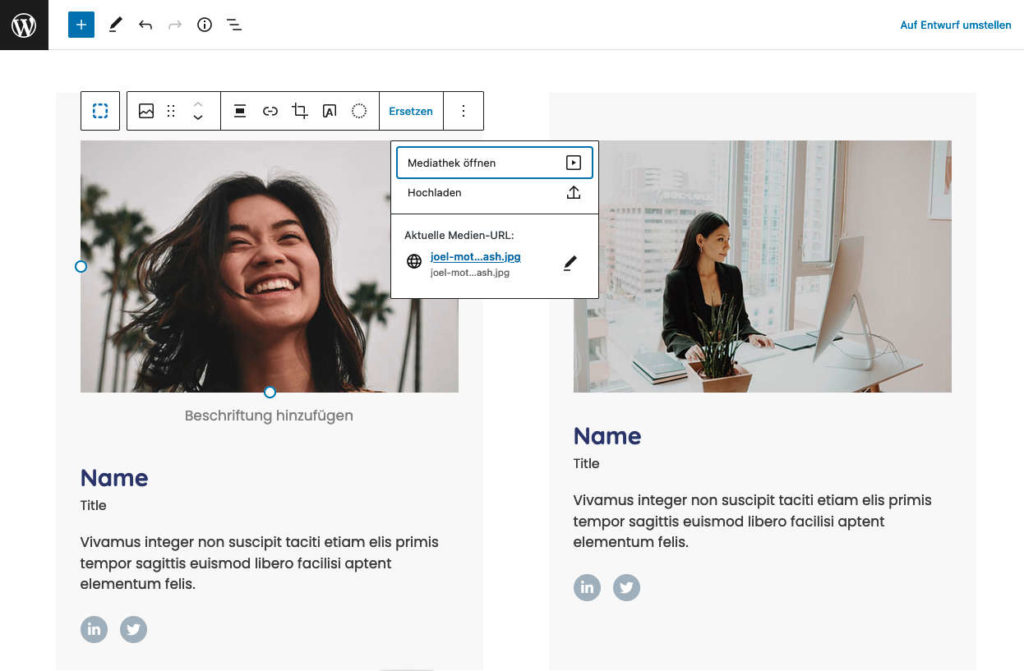
Anschließend muss ich das neue Foto überall dort im Editor einfügen, wo vorher das alte Foto zu sehen war:

Das ist ganz schön mühsam und unübersichtlich, besonders wenn das gleiche Bild an zwanzig verschiedenen Stellen vorkommt.
Für Bilder mit unterschiedlichem Dateinamen ist es WordPress von Haus aus nicht möglich, diese automatisch gegeneinander auszutauschen. Selbst wenn ich ein neues Foto mit gleichem Dateinamen hochlade, wird dieser automatisch mit dem Zusatz -1 umbenannt und ist somit ebenfalls nicht austauschbar.
Wenn ich nun Bilder effektiv und einfach austauschen will, wie mache ich das am Besten?
Das Plugin Enable Media Replace
Hier kommt das kostenlose Plugin Enable Media Replace von ShortPixel ins Spiel.
Damit lässt sich die Aufgabe leicht lösen.

Zu finden ist dieses Plugin ganz einfach bei wordpress.org:
Das Plugin Enable Media Replace wird ganz einfach über das WordPress Backend installiert:
Plugins > Installieren > Suchen nach „Enable Media Replace“
> Jetzt installieren > Aktivieren

Im Folgenden habe ich eine Testumgebung mit diesen Vorgaben genutzt:
- WordPress 5.9
- GeneratePress Theme, Starter Template „Crypto“
- Page Builder: Gutenberg, Generate Blocks
- Das neue Bild soll an vier verschiedenen Stellen ausgetauscht werden:
im Seiteninhalt, in der Sidebar, im Blogartikel, als Beitragsbild
Ein neues Bild hochladen
Wie lade ich jetzt ein neues Bild hoch?
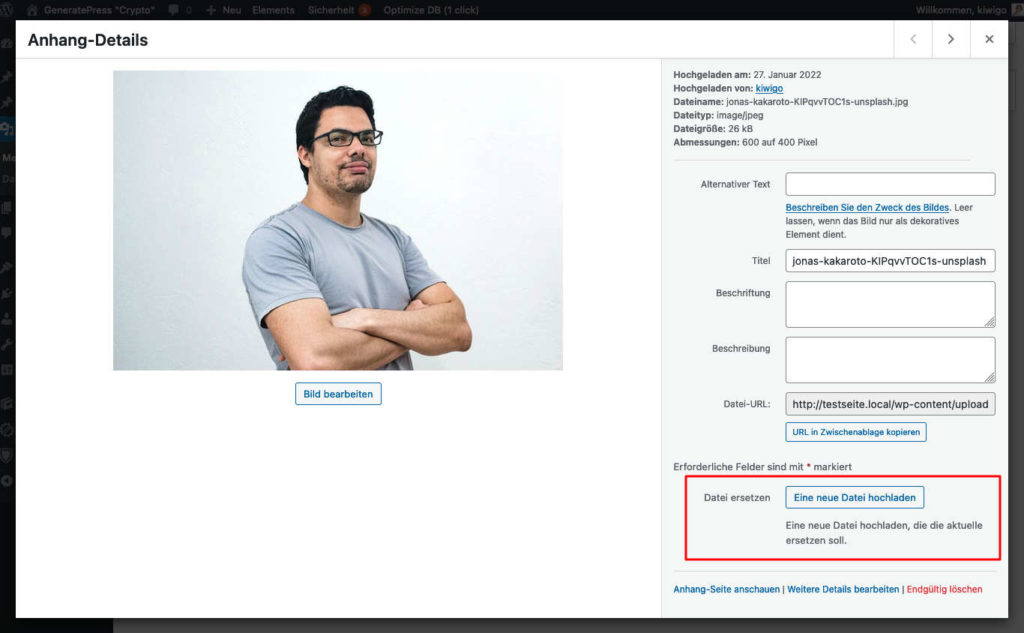
Dazu gehe ich in die Mediathek und klicke zuerst einmal auf das Bild, was ich austauschen will:

Unten rechts gibt es ein neues Feld Datei ersetzen und ich klicke dort auf Eine neue Datei hochladen:

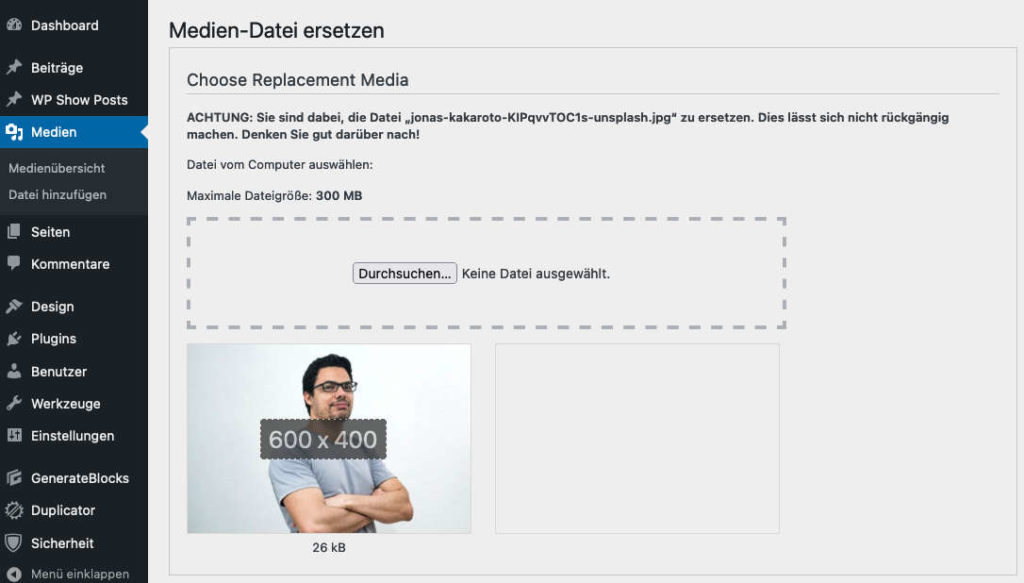
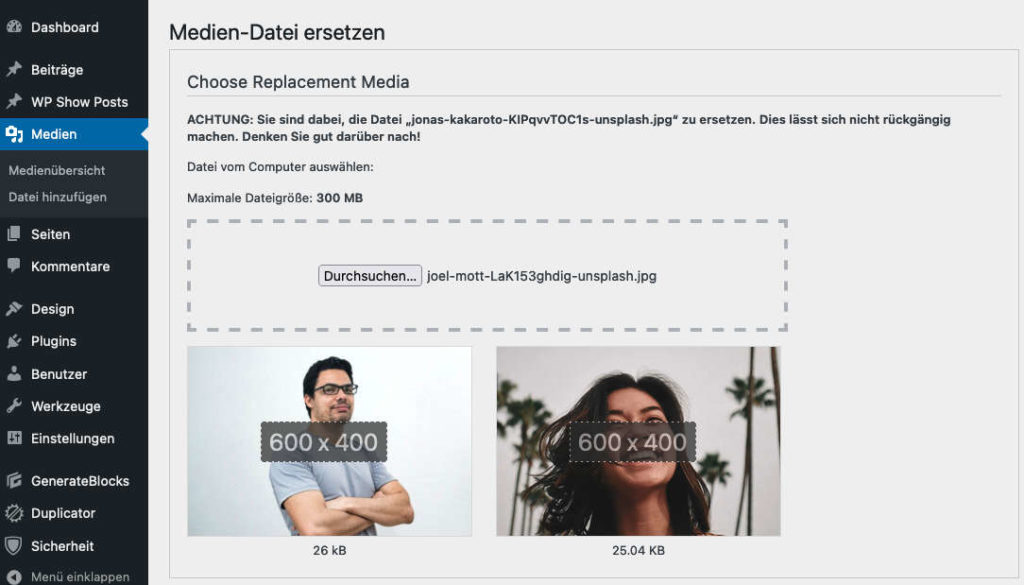
Jetzt sehe ich das zu ersetzende Bild mit seinen Abmessungen 600×400 Pixel:

Nun kann ich mein neues Bild einfach in dieses Fenster hineinziehen und sehe dann beide Bilder nebeneinander:

Meine beiden Bilder haben die gleichen Abmessungen, so kann ich mir sicher sein, dass mein Layout nirgends zerstört wird.
Weitere Optionen
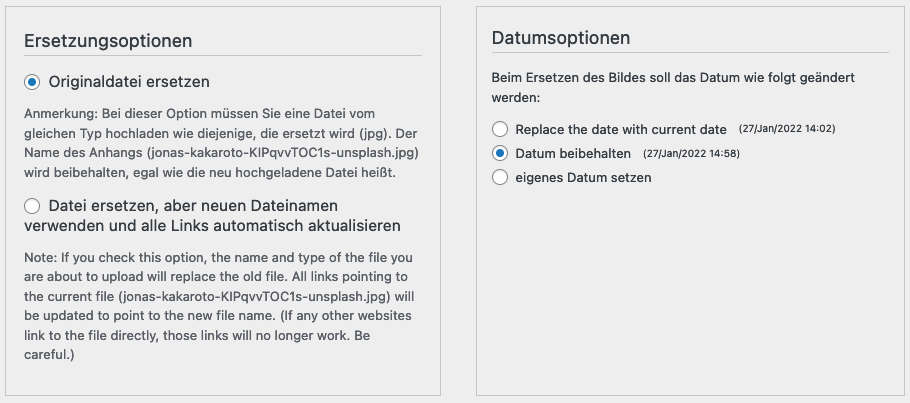
Etwas weiter unten kann ich zwei Optionen treffen:
- Ersetzungsoptionen
- Datumsoptionen

Ersetzungsoptionen
Originaldatei ersetzen
- das Datei-Format muss gleich sein (zB. JPG)
- der Dateiname bleibt bestehen, auch wenn die neue Datei anders heißt
Datei ersetzen, neuen Dateinamen verwenden und Links aktualisieren
- das Datei-Format kann unterschiedlich sein (z.B. JPG und PNG)
- es wird der neue Dateiname verwendet
- es wird das neue Dateiformat verwendet
- Interne Links zur alten Datei werden auf die neue Datei geleitet
- Externe Links zur alten Datei funktionieren nicht mehr!
Datumsoptionen
Hier habe ich die Möglichkeit, das Datum für das neue Bild zu ändern.
Das Bild austauschen
Wenn ich meine Optionen gewählt habe, kann ich auf Hochladen klicken.
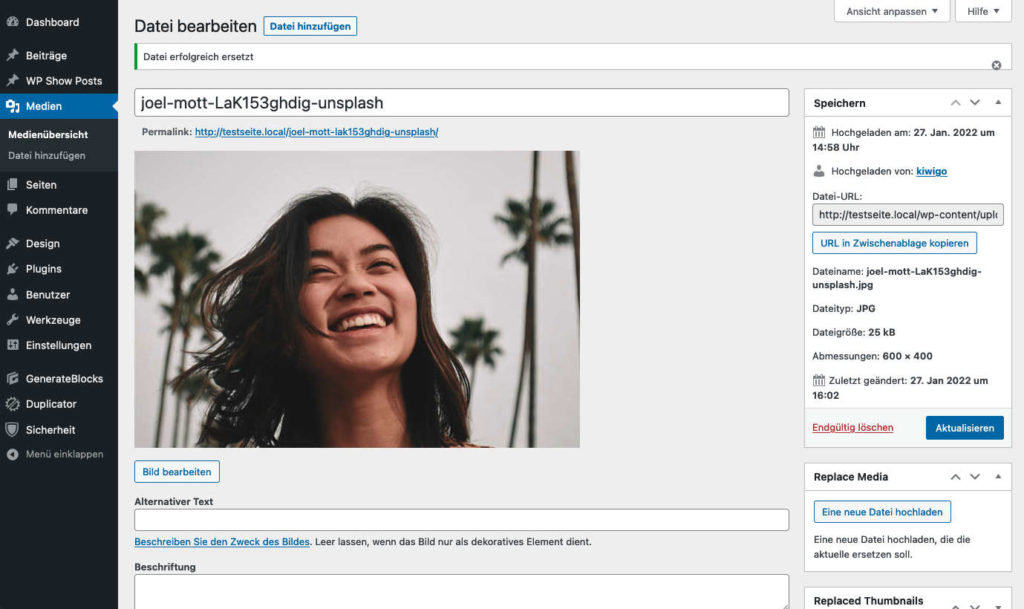
Nun wird mir das neue ausgetauschte Bild mit allen Angaben angezeigt. Das neue Bild hat sogar einen anderen Dateinamen als das alte:

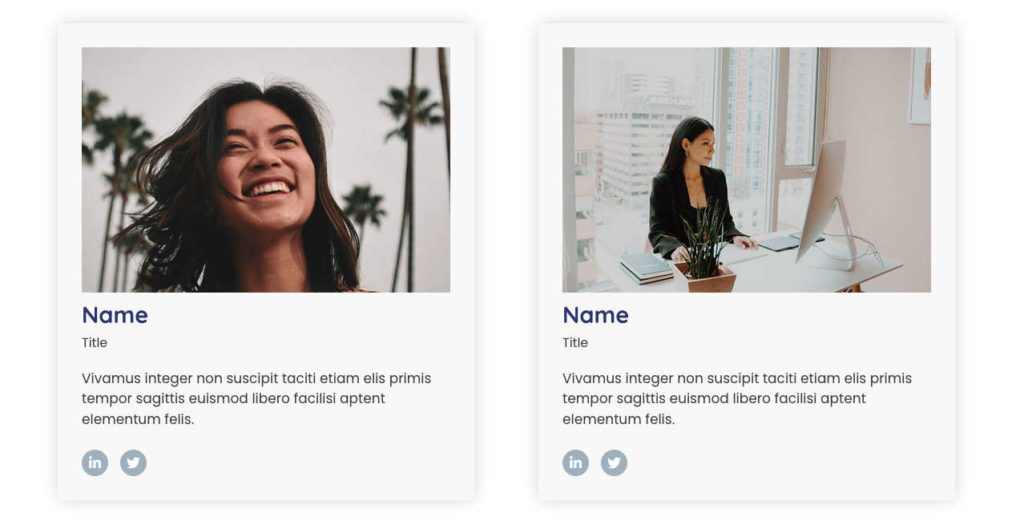
Im Frontend sowie im Backend wurde das Bild erfolgreich ausgetauscht, an allen Stellen wo es vorkommt: in der Team-Seite, in der Sidebar, im Blogartikel und als Beitragsbild.


Fazit
Solange ich nur ein oder zwei Bilder austauschen muss, kann ich das auch ganz gut ohne Plugin bewältigen.
Sobald ich aber umfangreichere Bildaustausch-Aktionen vor mir habe, lässt sich das sehr komfortabel und zeitsparend über das Plugin Enable Media Replace lösen.
Es ist ein großer Vorteil, dass ich gleichzeitig den Dateinamen, die Dateiendung und bei Bedarf auch das Datum ändern kann. Dabei muss ich natürlich beachten, dass interne und externe Links auf die Datei von meinen Änderungen betroffen sein können.
Das Plugin funktioniert nicht nur für Bilder, sondern auch für PDFs, Audios und Videos aus der WordPress Mediathek.
Das Plugin Enable Media Replace funktioniert auch gut in Kombination mit folgenden Plugins:
Das Plugin Enable Media Replace muss nur solange installiert sein, wie ich es brauche. Ist der Austausch abgeschlossen, kann ich das Plugin einfach wieder löschen. Dabei geht nichts verloren.